[UX Summit 요약] 데스크탑용 UX 구축/최적화 전략
- 2020-12-24
- Posted by: Narae Kim
- Category: 기술자료
댓글 없음

- 원본 비디오 시청: https://summit.desktopfirst.com/talks/strategies-for-building-and-optimizing-the-desktop-ux/
- 발표자료 다운로드: https://rb.gy/ixzwlz
- UX Summit 전체 보기 (현재 무료, 향후 유료 전환 예상): summit.desktopfirst.com/replays/
- 데브기어의 UX Summit 소개 페이지로 가기: https://devgear.co.kr/archives/3600
UX 전략에 영향을 미칠 수 있는 요소들을 살펴보았다.(데스크탑 뿐만 아니라 모바일에서도 적용될 수 있다)
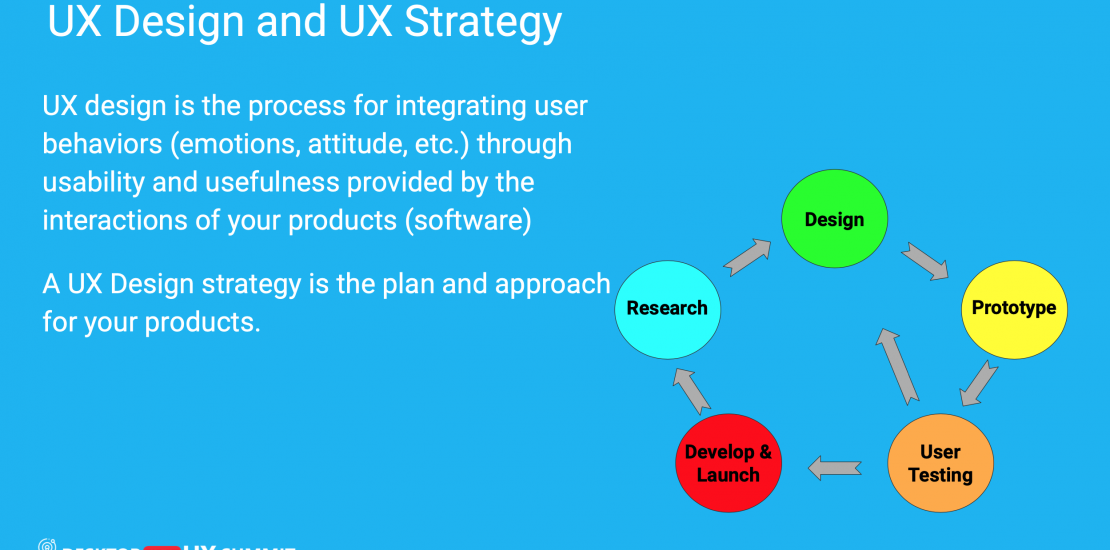
UX 디자인과 UX 전략

- UX(사용자 경험, User eXperience) 디자인이란,
- 소프트웨어를 사용 시, 제공하는 사용성과 유용성을 통해 사용자의 행동 (감정, 사용 패턴 등)과 소프트웨어를 연결시키기 위한 설계 과정
- UX 전략이란
- UX 디자인을 위한 계획
- 기술적 노하우, 비즈니스 전략, 고객의 니즈, 사용자가 어떻게 사용하면 좋을지에 대한 아이디어 등이 반영됨
- UI 디자인 자체 보다 더 큰 그림임. 최고의 사용자 경험 제공이라는 목표를 달성하기 위한 디자인 과정을 정하는 로드맵
- 끝없는 반복 작업 (사용자들의 변화하는 니즈를 지속적으로 반영되도록 함께 변화)
- UI 디자인을 대하는 관점과 자세이므로, 올바른 UX 전략은 무엇을 개발하든 사용자와의 관계가 향상되고, 개발된 제품이 널리 알려지고, 매출이 증가하는데 크게 도움이 된다.
UX 전략 수립 전 사전 고려 사항

UX 전략에 영향을 미칠 수 있는 요소들을 살펴보았다.(데스크탑 뿐만 아니라 모바일에서도 적용될 수 있다)
- 핵심 고객은 누구인가?
- 경쟁자는 누구인가?
- UX 디자인 시, 내가 선택할 수 있는 방식은 어떤 것이 있는가?
- 만들려고 하는 애플리케이션은 “정확히 누구”를 위한 것인가? (목표 대상이 없는 전략은 효과가 약하다)
- 당신과 같은 방식을 제공하는 경쟁자가 있는가? 유사한 소프트웨어가 이미 시장에 있는가?
- 사용자 경험을 향상시키기 위해 할 수 있는 것이 무엇인가?
UX 전략에 영향을 미칠 수 있는 요소들을 살펴보았다.(데스크탑 뿐만 아니라 모바일에서도 적용될 수 있다)
- 우리는 무엇을 하는 소프트웨어를 만들고자 하는가?
- 우리의 핵심 고객은 누구인가?
- 우리의 비즈니스의 목표는 무엇인가?
- 그 비즈니스 목표가 사용자의 목표를 지원하는가?
- 우리 개발자와 디자이너는 무슨 도구를 사용하고 있는가?
- UX 디자인 전략면에서, 우리가 경쟁자보다 성공적인 것은 무엇인가?
데스크톱 UX와 관련된 현 상황에 대한 고찰

UX 전략에 영향을 미칠 수 있는 요소들을 살펴보았다.(데스크탑 뿐만 아니라 모바일에서도 적용될 수 있다)
- 현 시장에서 데스크톱의 위치 (증가하는 분야와 이유)
- 비즈니스는 여전히 데스크톱에서 시작된다.모바일만큼 급격한 확장은 없지만 비즈니스에서는 여전히 중심이고 판매도 증가하고 있다.
- (주변 장비 등 좋은 하드웨어가 향상되는 것에 맞추어) 노트북과 데스크톱 판매 역시 지속적 증가 추세이다.
- 터치스크린 보급이 커지고 있다. (뒤집어서 사용할 수 있는 노트북, 태블릿 등)
- 모바일 위주 추세에 밀려, 많은 수준높은 데스크톱 애플리케이션이 줄어들고 있다.
- 하지만, 데스크톱 애플리케이션이 확장되는 영역이 있는데, 이것들은 업무 생산성, 기업용, 게임용과 관련되어 있다.
- 업무를 빠르게 수행할 수 있는 애플리케이션을 더 창의적이고 생산적으로 만드는 것과도 관련있다.
- 비즈니스는 여전히 데스크톱에서 시작된다.모바일만큼 급격한 확장은 없지만 비즈니스에서는 여전히 중심이고 판매도 증가하고 있다.
- 클라우드
- 일반 데스크톱 애플리케이션 세상은 클라우드 기반으로 크게 바뀌었다.
- 하지만, 클라우드 사용자는 주로 모바일보다는 일반 컴퓨터를 사용한다.
- 일반 컴퓨터의 웹브라우저 또는, 웹 기술을 활용한 클라우드 네이티브 애플리케이션을 사용한다.
- 수준높은 네이티브 클라우드 애플리케이션은 더 높은 가치를 제공한다.
- (안전한 상황에서는) 기존 클라우드 서비스를 네이티브 앱에 연결하여 사용한다.
- 그 결과 이동성이 중요해졌다. 즉 여러 플랫폼을 넘나들면서 사용할 수 있고, 다른 장비에서도 사용하기를 바란다.
- 품질 기대 수준
- 많은 기대가 있지만, 여전히 가장 중요한 핵심은 “잘 작동하는가?”이다. 그렇지 않으면 외면받는다.
- 사용자 테스트 단계가 더 중요해 졌다.
- 사용자는 원하는 기능을 잘 수행하고, 사용하기 쉽고, 딱 보기에도 정말 좋은 소프트웨어를 원한다.
- 품질이 낮으면 사용하지 않는다.
- 언제나 신나는 소프트웨어를 찾아다닌다.
- 사용자의 기본 요구사항을 잘 실현해야 한다.
- 기본 요구사항: 신뢰성(reliable), 안정성(stable), 사용편이성(easy to use / easy to download)이 높을 것, 신뢰받는 브랜드 제품일 것
- 기본 요구사항: 신뢰성(reliable), 안정성(stable), 사용편이성(easy to use / easy to download)이 높을 것, 신뢰받는 브랜드 제품일 것
- 사용자 테스트 단계가 더 중요해 졌다.
- 소프트웨어에서 UX 관련 표준이 기하급수적으로 늘어났다.
- 이제 UX의 비중은 매우 크다
- 정해진 방법론과 절차를 지키면서 개발하면 표준이 계속 향상된다.
- 많은 기대가 있지만, 여전히 가장 중요한 핵심은 “잘 작동하는가?”이다. 그렇지 않으면 외면받는다.
UX 전략의 기본틀

- 명확하게 정의해야 한다. 애플리케이션 최초 디자인 작업이나 웹사이트나 앱 재디자인 작업 모두 복잡한 작업이고, 많은 생각이 필요하다. 그럴수록 더욱 명확히 정의해야 한다.
- 올바른 접근이 중요하다. 그렇지 않으면 프로젝트는 뒤집히거나, 필요없는 기능을 구현하느라 디자인과 개발 시간이 늘어난다.
- 기반 작업 중요하다. 이것이 잘되어야 계획 초안이 견고해진다. (비즈니스 목표와 사용자 니즈 모두를 충족하는 솔루션을 설계를 중심에 둘 것)
- 전략을 정의할 때는, 목표를 분명히 한다. (각 목표가 구체적일수록, 이룰 가능성은 높아진다)
- 우리의 UX 디자인이 누구를 위한 것인가? ( 목표 고객을 분명히 하자)
- 어떤 방법으로 UX 디자인 할 것인가? 왜 그 방법을 택했는가?
- 이루고자 하는 것이 무엇인가? 그리고 이루어졌는지를 어떻게 평가할 것인가?
- 프로젝트 시작과 완료 시점은?
- 프로젝트 단계별, 주요 작업이 무엇이고, 각 완료와 성공 여부를 평가할 시점은 ?
- UI 보다는 기능을 중요시한다.
- UI는 사용자들이 눈으로 보면서 애플리케이션을 사용하는데 큰 역할을 한다.
- 하지만, 디자인을 시작하기에 앞서 우리는 사용자들이 필요로 하는 것이 무엇인지를 이해해야하고, 그것을 기능과 흐름에 반영해야 한다.
- 광고한 기능이 안되거나 버그가 많아서 제대로 작동하지 않으면 아무리 겉모습이 멋지고 매력적이라도 금새 잊혀진다. 사용자들이 기능을 사용하도록 하는 것이야 말로 사용자를 잡을 수 있는 길이다.
- 프로젝트를 시작하기 전에 누가, 무엇을, 왜 하는지를 정의하면 설계 또는 재설계 중에 부딪히는 문제를 어떻게 해결해야 하는 지 이해하는데 도움이 된다.
- 각 요소를 정렬하고 프로젝트 팀원 모두가 설계 절차에 맞추도록 하면, 진행 중 애매모호한 커뮤니케이션을 방지되고, 뒤의 단계에서 크게 또는 예상치 못하게 변경 작업을 해야 할 가능성이 낮아진다.
- 각 요소를 정렬하고 프로젝트 팀원 모두가 설계 절차에 맞추도록 하면, 진행 중 애매모호한 커뮤니케이션을 방지되고, 뒤의 단계에서 크게 또는 예상치 못하게 변경 작업을 해야 할 가능성이 낮아진다.
- 문제점을 빠르게 진단하고, 계획이 더 견고하고 명확해지도록 하는 알맞은 해법을 빠르게 찾자.
- 열린 대화를 사용자들과 더 많이 하자. (최고의 결과를 만들고, 프로젝트 성공 확률이 높아진다.)
- 애플리케이션 디자인의 핵심은 안에 있는 내용들이다.
- 화면 요소가 올바른 위치에 있도록 하자. 그래야 최상의 사용성과 접근성을 실현할 수 있고 업계 표준과 회사의 가이드라인을 맞출 수 있다.
- 이제 시각적 디자인을 시작하자.
- 디자이너들은 사용자를 연구한 결과와 비즈니스 가이드라인에 기반하여 스타일 가이드, UI 패턴, 표준 템플릿을 만든다.
- 애플리케이션 디자인의 핵심 목표는 사용자 경험이 최고가 되도록 하는 것이다.
- 사용자 테스트가 중요하다.
- 디자인 전략이 좋고 잘 반영되었는지를 알 수 있는 유일한 방법은 사용자 테스트를 통해 많은 의견을 모으는 것
- 우리의 UX 전략은 유연하고 지속적으로 업데이트 (그래야 변하는 고객의 요구사항을 흔들림없이 충족할 수 있다.)
- 사용자의 니즈와 기대는 늘 변한다. (지금 최첨단이라도 몇년 후면 구식이 된다.)
- UX 전략에는 UX 테스트가 포함되도록 처음부터 고려하자. 그러면,
- UX 전략은 훨씬 더 많은 상황에서 활용가능하다.
- 완성된 애플리케이션을 향후에 완전히 새로 디자인해야하는 상황이 줄어든다.
UX 전략 구축 및 최적화 팁

- 어떤 플랫폼에서든 지금까지 경험한 최고의 애플리케이션과 최악의 애플리케이션을 참고하자.
- 내 애플리케이션 중에서 가장 뛰어난 것을 골라서 핵심 요소를 반영하자.
- 뛰어난 UX를 제공하여 비즈니스 목적을 달성하고 사용자들에게 도움이 된 앱이 있다면, 그 앱이 특별했던 이유를 파악하고, 그 UX의 특징을 당신 회사의 UX 전략에 반영하자.
- 그러면, 집중할 영역이 좁혀지고, 성공적인 UX 계획에 좀더 가까워진다.
- 경쟁 애플리케이션 중에서 뛰어난 것들만 몇개 추려서 목록을 추리고 특징을 담아내자.
- 시중에 있는 수천가지 데스트톱 애플리케이션이 있고, 그만큼 우리가 개발하는 새 앱에 영향을 끼칠 수 있는 것들이 많다.
- 추려진 목록에서 몇가지 핵심 특징을 취하여 당신의 UX 전략에 담을 수 있을 것이다.
- 내 애플리케이션 중에서 가장 뛰어난 것을 골라서 핵심 요소를 반영하자.
- 더 오래 사용하도록 데스크톱 애플리케이션을 디자인하자
- 사용자들은 더 긴 시간 동안 수행하는 작업일 수록 데스크톱 애플리케이션을 더 선호하는 경향이 있다.
- 긴 시간동안 사용할 수 있으려면, 사용자가 편하게 사용하는 것이 가장 중요하다.
- 다크 모드와 라이트 모드를 선택할 수 있도록 할 수도 있고, 애플리케이션의 글자 크기를 알맞게 바꿀 수 있도록 할 수도 있다. 무엇이든 사용자가 편하게 느껴야, 긴 시간동안 사용할 수 있다.
- 다크 모드와 라이트 모드를 선택할 수 있도록 할 수도 있고, 애플리케이션의 글자 크기를 알맞게 바꿀 수 있도록 할 수도 있다. 무엇이든 사용자가 편하게 느껴야, 긴 시간동안 사용할 수 있다.
- UX전략에 사용자 테스트가 들어 있으면 애플리케이션의 약점과 강점을 개발 진행 과정에 파악할 수 있다.
- 알맞은 평가 결과표가 있는 테스트를 스케줄을 정기적으로 하고 지키는 것이 좋다.
- 당신의 비즈니스는 앱의 약점을 강점으로 바꾸고 UX를 최적화할 수 있다.
- 당신의 비즈니스는 앱의 약점을 강점으로 바꾸고 UX를 최적화할 수 있다.
- 알맞은 평가 결과표가 있는 테스트를 스케줄을 정기적으로 하고 지키는 것이 좋다.
- 애플리케이션을 개선을 반복하자.
- 사용자들이 언제나 충분히 지원받을 수 있도록 하기 위해 애플리케이션을 끊임없이 업데이트 되어야 하기 때문이다.
- UX를 우선시 하는 회사에서는 앱이 일정 수준에 도달했는지 아닌지를 알아야 하기 때문에 피드백 수집이 매우 중요하다.
- 사용자의 피드백은 다양한 방식으로 수집할 수 있다. (고객과의 통화, 사용자 설문조사 SNS, 제품 소개 비디오 등)
- 애플리케이션을 출시한 후에도 소프트웨어 요구사항으로 인해서 변경을 해야 하는 경우가 종종 있다.
- 원인: 원하는 수준에 미달하거나, 사용자 니즈가 더 높아지거나, 하드웨어 또는 기타 소트프웨어 지원 요구 발생
- 결과: 애플리케이션 변경과 새 기능이 추가와 그에 따른 버그 리포트
- 유연하면서 적응성이 좋은 계획을 유지하자.
- 언제든 사용자 연구로 되돌아가서, 어떤 점을 향상할 수 있는지를 빠르게 찾도록 하자.
핵심 요약

- UX는 UI보다 훨씬 큰 개념이다.
- UX는 사용자가 애플리케이션을 사용하면서 경험하는 모든 것을 의미한다.
- UX는 사용자가 애플리케이션을 사용하면서 경험하는 모든 것을 의미한다.
- UX전략이라면 “우선순위” 문제에 답할 수 있어야 한다.
- 디자인과 개발 주도권을 어디에 집중할 지를 결정할 때, 가장 큰 영향을 끼치는 요소에 대핸 높은 수준의 관점에서 결정하고 리소스 할당과 방향을 제시할 수 있어야 한다.
- 디자인과 개발 주도권을 어디에 집중할 지를 결정할 때, 가장 큰 영향을 끼치는 요소에 대핸 높은 수준의 관점에서 결정하고 리소스 할당과 방향을 제시할 수 있어야 한다.
- 질문과 답변을 충분히 하자. (앞에 나온 목표와 질문들이 도움이 된다)
- 여러 선택지를 펼쳐놓고 선택할 수 있다.
- 틀에 박힌 생각에서 벗어나고, “이럴 수 있다면 어떨까 (What-If)” 질문 할 수 있다.
- 내가 지금 무엇을 하고 있는지 결국 무엇을 하게 되는지에 대한 명확한 이미지를 가질 수 있다.
- UX의 최종 목표는 결국 고객 만족이다.
- 원본 비디오 시청: https://summit.desktopfirst.com/talks/strategies-for-building-and-optimizing-the-desktop-ux/
- 발표자료 다운로드: https://rb.gy/ixzwlz
- UX Summit 전체 보기 (현재 무료, 향후 유료 전환 예상): summit.desktopfirst.com/replays/
- 데브기어의 UX Summit 소개 페이지로 가기: https://devgear.co.kr/archives/3600
12.0 13 13.0 AI C++ c++빌더 chatgpt DelphiCon ios rad서버 RAD스튜디오 UI UIUX UX uxsummit vcl 개발 개발사례 고객사례 기술레터 기술백서 데브옵스 데이터 데이터베이스 델파이 리눅스 마이그레이션 맥 머신러닝 모바일 새버전 샘플 세미나 안드로이드 웹 윈도우 인공지능 인터베이스 출시 커뮤니티에디션 코드 클라우드 파이썬 파이어몽키 현대화

